BLOG
Flutter vs React Native: Choosing the Right Framework for Your Mobile App
Flutter vs React Native
Which one is better?
It is one of the hot debates among mobile application developers. Both Flutter and React Native have garnered immense popularity in a short period as both are powerful cross-platform technologies.
With both platforms, you need to write code for any application once, and it works on any platform– Android and iOS. It saves a lot of time as you do not need to develop applications natively for each platform; only a single code base is enough. As it requires less coding, you can create apps quickly and at half the cost than before.

In this blog, we will answer two most popular questions, what are the difference between React and Native? Flutter vs React Which one is better? It will give you clarification and help you to decide which cross-platform technology to choose for your new mobile application development.
Table of Content
- Introduction To Flutter: Unleashing Cross-Platform App Development
- Mobile App Development Process: 10 Mistakes To Avoid
- Accelerating Change: The Impact Of Mobile Applications On The Automotive Sector
- Leveraging Mobile Apps For Precision Agriculture And Crop Monitoring
- Full-Stack: The Key To Building Scalable And Agile Businesses
- A Step-By-Step Guide To Mobile App Development Process: Part 1
- A Step-By-Step Guide To Mobile App Development Part 2
- Mobile App Development: Unlocking The Power Of Technology For The Modern World
- 14 Must-Have Features For A Successful Mobile App In 2023
- The Ultimate Guide To UI/UX Transformation And Its Benefits For Businesses
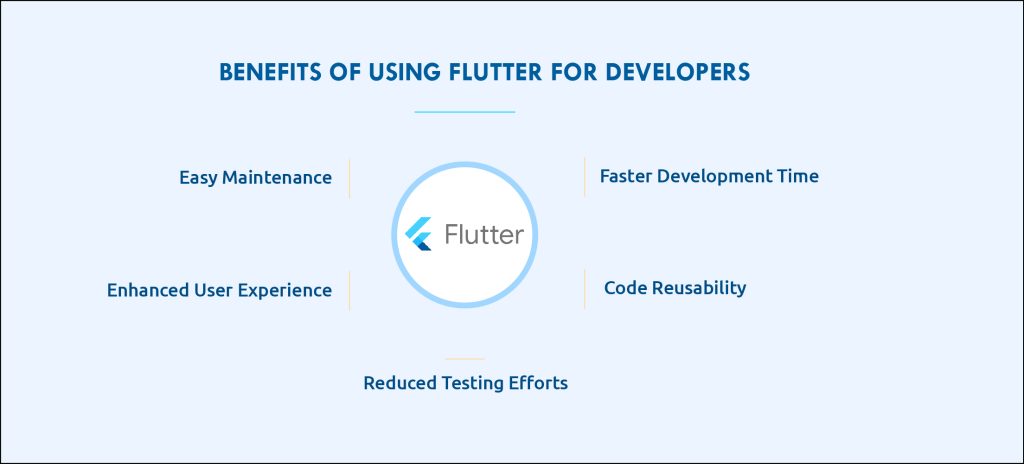
What is Flutter?
Google developed this open-source platform in 2017. It uses Dart programming language to write the source code for applications. You can create applications for various platforms, including Android, iOS, Windows, macOS, and Linux.
Moreover, Flutter’s developer community makes the platform more enriching and powerful.
With Flutter you don’t need to develop separate mobile, web, and desktop apps. It allows building apps with one tool.
In general, if you want to create a mobile app, you need a team of developers to create the app for separate platforms. Firstly, you need a React developer to create the website. Then you need a mobile developer who would use Kotlin and Swift to build the Android and iOS apps and another developer who will create the desktop version using C# and Java.
But when you use Flutter, you can hire a single developer who will build the app, and it will work across platforms. It reduces the time and resources to build and maintain an application.
Key Features of Flutter:
- Enables to write code faster
- Large community support
- Simple
- Similar to native app development
- Resources

What is React Native?
React Native was developed by Facebook in 2015 and is to date the most popular platform among developers to build cross-platform mobile applications.
It uses JavaScript as the programming language, and developers can create apps that run on Android and iOS. React Native is so popular as it provides a react experience to its users.
With its easy framework, you can implement native UI components, platform-specific code, and hot reloading, and it also offers you the largest UI support community in the world. It offers dozens of plug-and-play program modules.
Like Flutter, it also allows you to build an app using one codebase.
Feature of React Native:
- Cross-platform development
- JavaScript Language
- Native Components
- Hot Reloading
- Live Reload
- Easy Integration
- Built-in testing support
- Platform-specific code

Flutter vs React Native: Let’s Dig Deeper
Flutter vs React Native…which one to choose? Let us clarify here that both technologies have their own set of pros and cons, depending on project parameters. The key here is that you understand the features and then decide the best option for your project.
Programming Language:
Flutter: Flutter uses Dart as its primary programming language. Dart is a modern, object-oriented language with a strong emphasis on performance and productivity. It is a compiled language which allows Flutter to achieve high performance by directly compiling to native code.
React Native: React Native uses JavaScript and the React framework. JavaScript is widely known and used, making it accessible to a broader developer community. However, JavaScript is an interpreted language, which may result in slightly lower performance compared to Dart’s compiled nature.
Architecture:
Flutter: Flutter follows a layered architecture, where the framework’s core is written in C++, and the application code is written in Dart. This architecture enables Flutter to have a single codebase for both UI and business logic, leading to improved performance and a smoother user experience.
React Native: React Native follows a bridge-based architecture. The JavaScript code interacts with native modules through a bridge, allowing developers to access native platform APIs. While this architecture allows for platform-specific integrations, it may introduce performance overhead due to bridge communication.
Installation:
Flutter: Developers need to install the Flutter SDK and Dart. The Flutter SDK comes with various tools and libraries, making it easy to set up a development environment.
React Native: For React Native, developers need to install Node.js and the React Native CLI. Additionally, developers may need to configure Android Studio or Xcode for Android and iOS development.
UI and Development AI:
Flutter: Flutter provides a rich set of customizable widgets that facilitate rapid and expressive UI development. The hot reload feature in Flutter allows developers to see changes in real time without rebuilding the entire app. It significantly speeds up the development process and enables a smooth and iterative development experience.
React Native: React Native uses React components for UI development. It also offers hot reloading, and developers can see changes in the application immediately. However, some developers may find Flutter’s hot reload faster and more reliable.

Development Time:
Flutter: Flutter’s hot reload feature enables developers to make changes to the code and see the results instantly. It reduces the turnaround time during development and enhances productivity.
React Native: React Native’s hot reloading is also helpful for faster development, but in certain cases, it may take slightly longer to reflect changes compared to Flutter’s hot reload.
Code Reusability:
Flutter: Flutter’s architecture allows for a high level of code reusability. With a single codebase, developers can build apps for both Android and iOS platforms. Additionally, Flutter’s widgets are customizable, and you can easily adapt for different screen sizes and resolutions, leading to efficient code sharing.
React Native: React Native also provides good code reusability, as most of the application logic is written in JavaScript, which you can share between platforms. However, platform-specific code might be necessary for certain functionalities, impacting overall code sharing.
Quality Assurance:
Flutter: Flutter’s single codebase and comprehensive testing framework, including unit tests, widget tests, and integration tests, contribute to easier quality assurance. The single codebase reduces the need for extensive testing across different platforms.
React Native: Quality assurance in React Native involves testing across both iOS and Android platforms. While there are tools and libraries available to facilitate testing, the need to ensure compatibility on two platforms may require additional effort.
Community and Support:
Flutter: Flutter’s community is growing rapidly, backed by Google’s active support and contributions. The Flutter team regularly releases updates, improvements, and new features, keeping the community engaged and motivated.
React Native: React Native has a more extensive and established community due to its longer history. The large community results in a vast ecosystem of libraries, tools, and community-driven packages, providing developers with a wealth of resources and solutions.
DevOps Support:
Flutter: Flutter integrates well with various DevOps tools and platforms, simplifying the continuous integration and deployment process. Flutter’s hot reload also aligns well with DevOps practices, enabling quick and continuous updates.
React Native: React Native also supports DevOps practices, but some native modules may require additional setup and configuration, which can impact the DevOps workflow.
Performance:
Flutter: Flutter is known for its excellent performance due to its use of the Skia graphics engine and direct compilation to native code. This approach results in smooth animations and interactions, contributing to a highly responsive user experience.
React Native: React Native offers good performance, but some complex animations or heavy computations may face performance issues due to the bridge communication between JavaScript and native modules.
Conclusion
Flutter vs React Native… who won?
Both Flutter and React Native are powerful frameworks; each with its unique strengths and trade-offs. Flutter excels in performance, UI development, and code reusability, making it an excellent choice for building visually appealing and high-performance applications. On the other hand, React Native benefits from a larger community, extensive third-party support, and familiarity with JavaScript, which may be advantageous in certain projects. The decision between the two depends on project requirements, team expertise, and long-term goals.
Related Topics
Trending Topics
Want to build Super app for your business?